今日はコメント風に表示できるプラグイン「LIQUID SPEECH BALLOON」を紹介するわね
「コメント風」て最近しろくまこが多用してる「コレ」ね
色んなブログで吹き出しコメント風のが使われてるのをみて、いちいちCSSでデザインしてるのかしら〜やってみたいけど面倒くさいわね〜って思ってたのよ
でもある日、ふと「プラグイン」なんじゃない?って気がついたわけよ
気がついて良かったわね
正直もっと早くに気がつけそうだけど…汗
「LIQUID SPEECH BALLOON」プラグインをインストールする
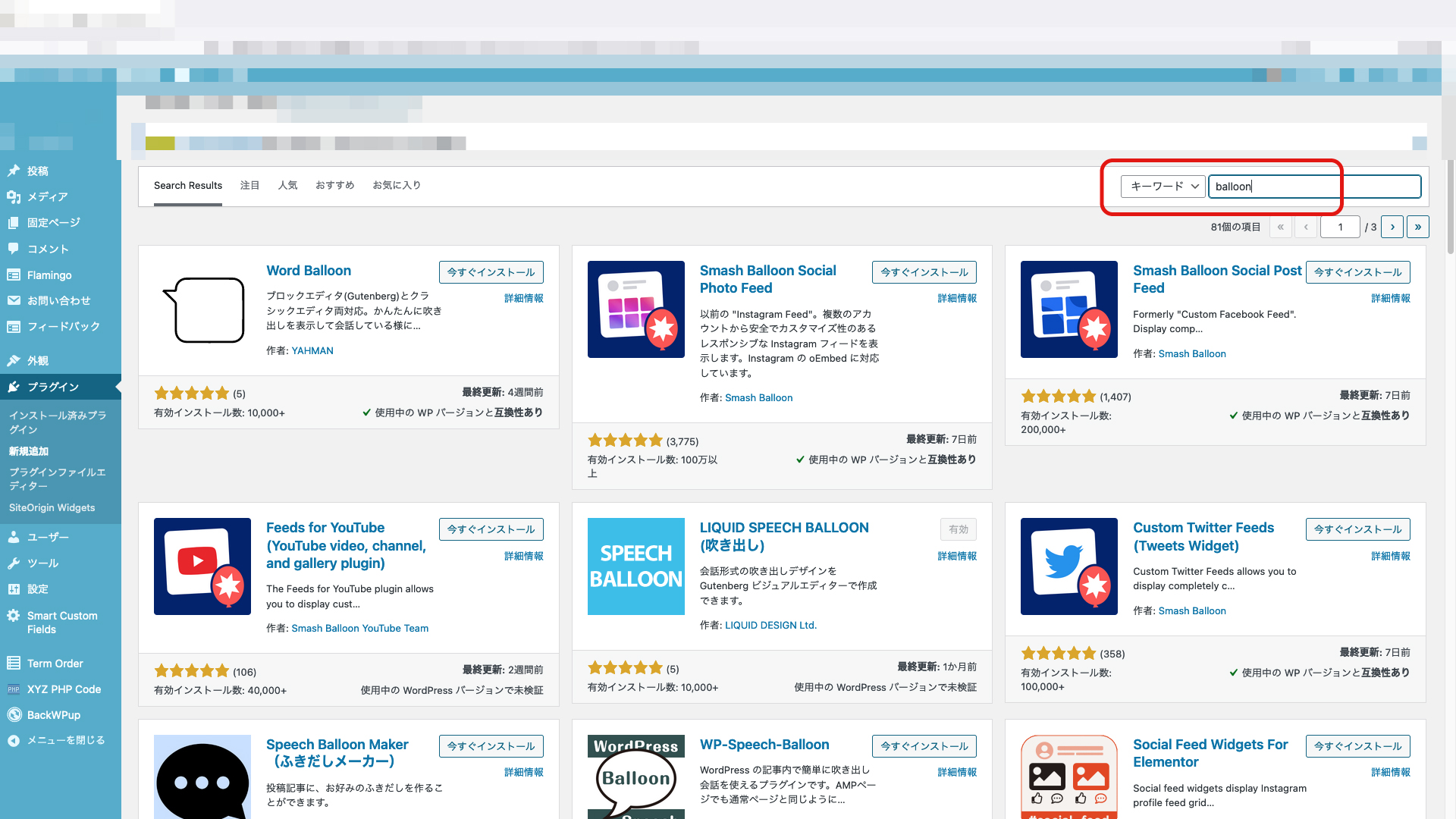
プラグイン新規追加ページから「LIQUID SPEECH BALLOON」を探してインストール

キーワード「balloon」で検索すると、他にもコメント風にできるプラグインが結構あるみたいだから、お好きなもので良いかもね
アバターを設定する

▲ダッシュボード画面の設定のところに「LIQUID SPEECH BALLOON」の項目があるので、そこから名前と画像URLを入力
画像URLは「メディア」ページで各画像のURLが確認できるわよ
それをコピペしてね

ブロックメニューに「SPEECH BALLOON」の項目があるのでそれを選択すれば簡単にコメント風に入力できるわよ

▲サイドバーメニューにアバターや吹き出しの色やデザインの項目があるので、お好みの感じに変更できます
アバターを丸に変更する
デフォルトだと画像は四角いままだけど、丸い画像の方が絶対可愛いわよね
はじめから丸いPNG画像を用意すればいいけど、面倒なのよね…
デザイン変更メニューにアバターを丸くする項目があればいいんだけど、なさそうなのでCSSで変えちゃいまーす
ソースを見るとアバター部分のclass名が「.liquid-speech-balloon-avatar」なので、以下のCSSをWordPressのカスタマイズページの追加CSSに記入します
.liquid-speech-balloon-avatar {
border-radius: 50%; /* 角丸半径を50%にする(=円形にする) */
}アバターの大きさを変える場合は「width」や「height」を追加すればOKよ
コメント部分のフォントサイズを地の文に近づけるために、しろくまこは以下のCSSも追加してるわよ
.liquid-speech-balloon-text {
font-size: 1.6rem;
line-height: 1.5;
}数値は任意のものに変更してね
抜粋には反映されない?
この「吹き出しコメント」を多用したせいで気がついたんだけど、これで書いたものはTOPページの「抜粋」に反映されてないのよね…

ここの部分は自動で抜粋される設定になってるんだけど、地の文で書いたものしか反映されないみたい…
何事もほどほどにってことね
そうね…
抜粋部分は手動で書けばいいんだけど、ちょっと面倒なのでなにか方法はないか考え中よ…
***ここまで読んでいただきありがとうございました***



コメント