テーマを「cocoon」に変えてから、特にすることもなくヒマなのでタイトル部分のフォントをちょっとかわいくしたいなーと思ってGoogle Fonts使ってみたので、それの備忘録です
ブログタイトルのフォントを変える

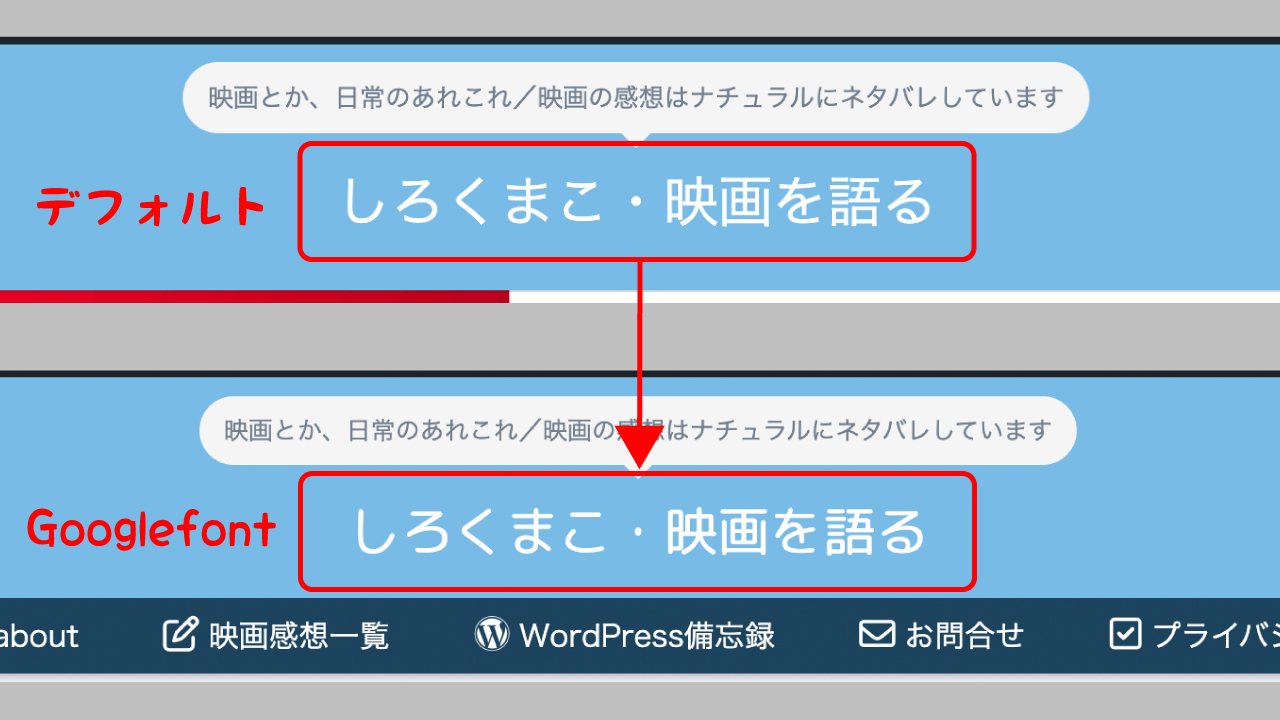
こんな風にちょっとかわいいフォントに変えます
あんまり変わってなくない…?汗
こういう微妙いこだわりが大切なのよ…
ブログやHPのタイトルは画像を使う場合が多いですが、画像を作るのが意外と面倒なのと、センスが問われるのでなるべくやりたくないのが本心…かといってデフォルトのままっていうのも個性がないし…
という方にオススメなのが「Google Fonts」( ー`дー´)キリッ
通販みたいね…
Google Fontsの使い方
基本的にブラウザでページを見る時は、各個人のPCにインストールされてるフォントが使われるので、CSSでフォントを指定したところで実際にどんな文字で見られているのか知りようがないですよね
そういったお悩みを解決するために作られた仕組みが「webフォント」だそうです
Webフォントとは、インターネットを介してフォントを配信し、Webブラウザで表示させる仕組みのことです。
モリサワHPより https://www.morisawa.co.jp/products/fonts/typesquare/
Webフォントを使ったWebサイトは、閲覧側に指定されたフォントが搭載されていなくても、制作側で指定された書体が表示されます。パソコンだけでなく、スマートフォンやタブレットなどのWebブラウザでの表示も可能です。
そんな「webフォント」を簡単に利用できるのが「Google Fonts」なのです!
まずは Google Fonts のページへ

Google Fontsのページを開いたら、まずは言語を選んでね
色んなフォントがプレビューされてるので、気に入ったフォントをクリックすると太さなどのスタイルが選べるようになるので、これっていうスタイルの横にあるプラスマークを押すと右画面にコードなどが出てきます
Google Fontは【ダウンロードして使う】か【リンクして使う】かのどちらかなんですが、しろくまこは簡単な方の【リンクして使う】方にしましたー
この <link 〜 の部分をheader.phpに記入するんですが、直接書くのはあんまりアレなのでここではプラグインを使って記入することにしました
Headerにコードを記入できるプラグイン
Orbit Fox by ThemeIsle
ThemeIsleのテーマをダウンロードしたら勝手に入れられてた謎のプラグイン…
謎なんだけど、色んな機能があって割と便利なのよ

Header Footer Scriptsの右端のボタンをonにする
カスタマイズメニューに【Header Footer Scripts】の項目ができてるので、これでHeaderに記入できるようになります

WPCode – Insert Headers and Footers + Custom Code Snippets –
もう一つ、Headerに記入できるプラグイン「WPCode」
前回「Code Snippets」がすごいよーって紹介したんですが、もしかするとこちらの方がより便利かもです

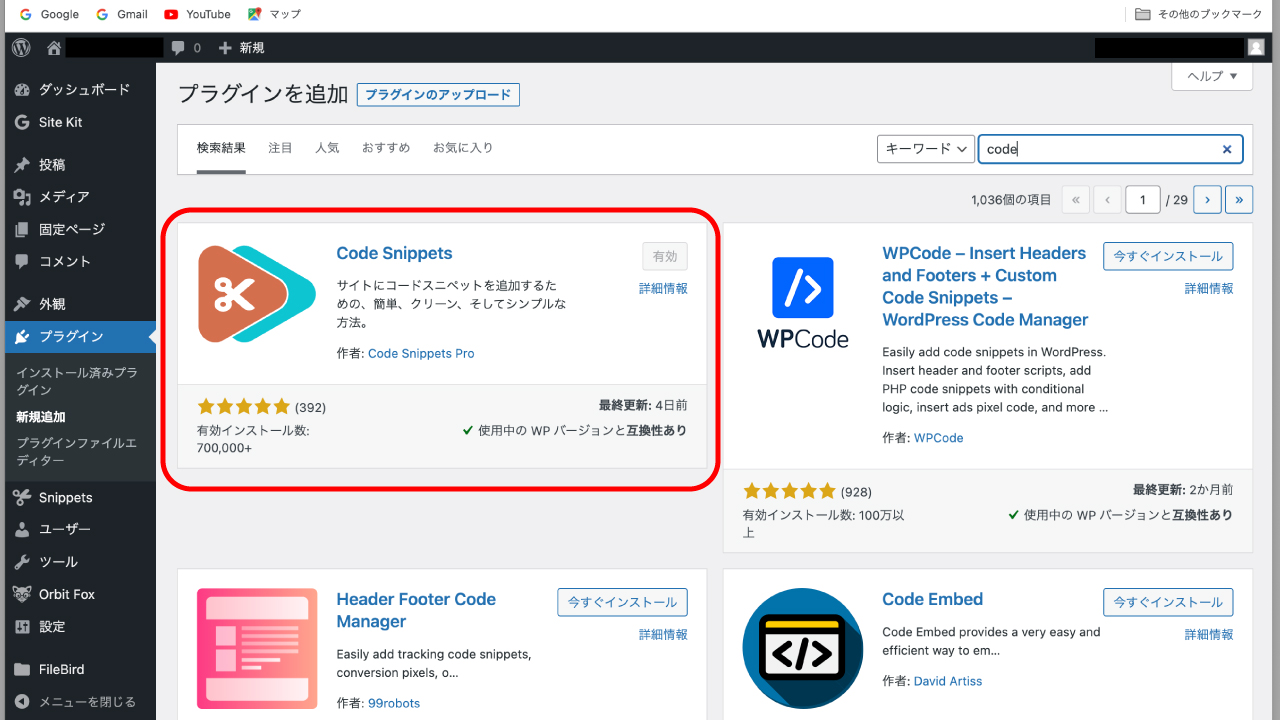
プラグイン「新規追加」で「code」で検索すると出てきます(Code Snippetsの隣だね…)

「WPCode」のHeaderのところに、Google Fontsでコピーしたコードを貼り付けて保存すればOK!
この「WPCode」プラグイン、HeaderFooterにコードを追加できるだけでなく、Function.phpにも追加できたり、その他ショートコードを作れたりなど、しろくまこが今まで「Insert PHP Code Snippet」や「Code Snippets」でやってきたことなどまとめて出来てしまうのです!
プラグインが増えすぎた…という場合は、こちらを使えばちょっと減らせるかもね
1台3役的な感じね
「WPCode」にしろ「Code Snippets」にしろFunction.phpをいじるので、使い方には注意してね
しろくまこは何回か致命的なエラーを起こしているわよ…
CSSでスタイルを指定

Headerに記入が終わったら、後はCSSに追加するだけです
カスタマイズメニューの追加CSSに「font-family:〇〇;」をコピペ
以上、Google Fonts備忘録でした!
cocoonにwebフォント入ってたわ…
ここまでがんばってGoogle Fonts設定したんですが、なんとcocoonには最初からいくつかのwebフォントが選べるようになってたらしいです…

▲しろくまこがGoogle fontsで選んだ「M PLUS Rounded 1c」がしっかり入ってるね
嘘だろ…cocoon…
この半日くらいの苦労は一体…
***ここまで読んでいただきありがとうございました***





コメント