ブログを書いていると毎回同じフレーズと言うか、同じ様式で書いたりすることって多いと思います

↑しろくまこだったらこの部分
昔は定型文を登録しておいて、任意の場所に呼び出して入力するってやり方だったんですが
今はもうカスタムフィールドで入力する方がモダンといいますか、スッキリしてて良いですよね
デザインの崩れなんかも防げるし
カスタムフィールドを使う上で便利なのがプラグイン「Smart Custom Fields」です
Smart Custom Fieldsで定型文の入力欄を作る
プラグイン「Smart Custom Fields」を入れたあとは有効化して、カスタムフィールドを新規追加

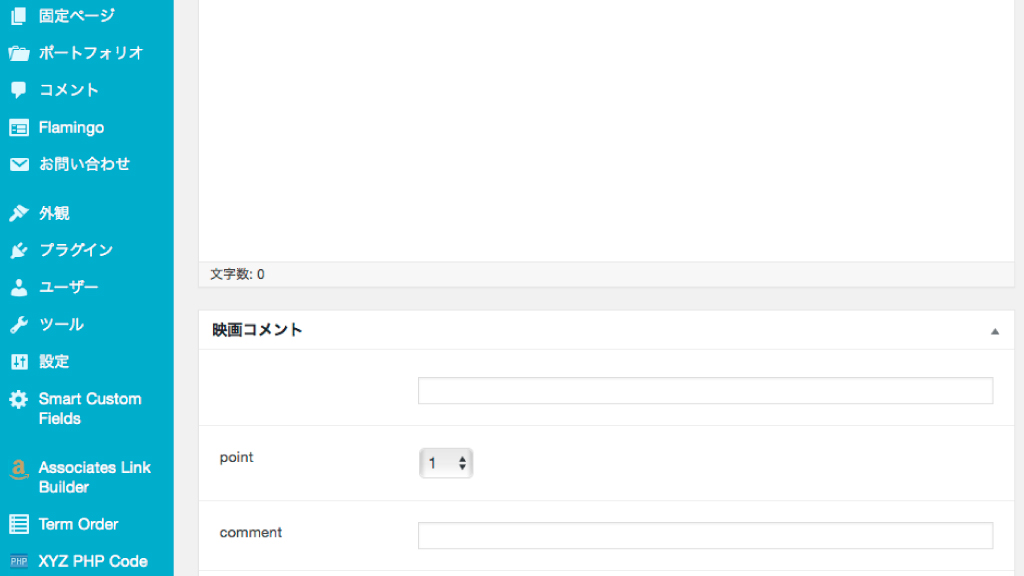
しろくまこの場合は、映画の点数と1言コメントを入れてるんですが
点数もいちいち数字入れるのも面倒なのでセレクトボックスで選べるようにします
どんだけ面倒くさがりなの…ていう

↑するとこんな感じで投稿画面の下に表示されます
あとはここに「クソ映画っ」とか書き込んだりするわけです
定型文を呼び出したり、昔よくやったコピペして入力…とかより、ずっとモダンな気がするね
Smart Custom Fieldsの出力
ただカスタムフィールドの入力欄に記入しただけでは、ブログには表示されません
そこがねー面倒くさいところなんですー(ただここさえ乗り越えればあとは楽!)
カスタムフィールドの値をブログに表示するには、以下のコードをテンプレートファイルの任意の場所に書き込みます
今回のしろくまこの場合、簡単なテキストなので
$point= SCF::get( 'point' );
echo $point;改行などがある場合はこちら(入力時の改行も反映されます)
$comment = SCF::get( 'comment' );
echo nl2br($comment);※Smart Custom Fieldsで登録したラベル名を使います/しろくまこの場合は「point」「comment」上記画像を参照してください
これらのコードを任意の場所、今回投稿の一番下なので、テンプレートファイル(single.php)の中のthe_content();のすぐ下に書き込みます
※コードの<?php 〜 ?>は省略しています
カスタムフィールドを使いこなせば、テキストの入力の手間などもっと省けるんだろうなーと思います
***ここまで読んでいただきありがとうございました***



コメント